前情提要
昨天教了圖層
其實還有一些沒講到![]()
在這裡補充:
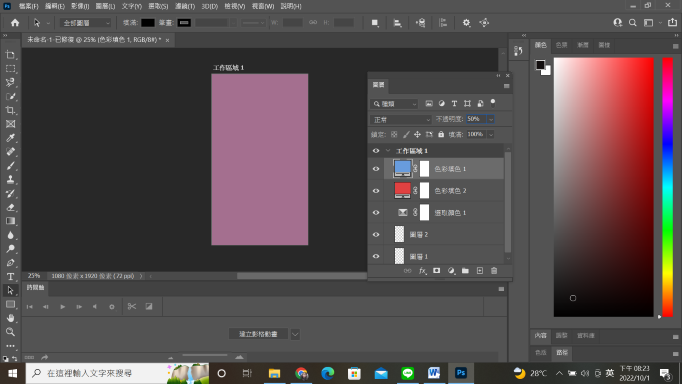
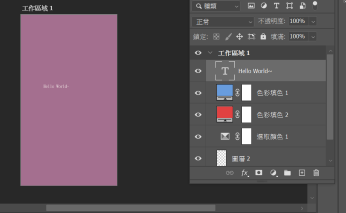
奇怪?明明只有紅色跟藍色的圖層?
為甚麼畫面會呈現紫色呢?
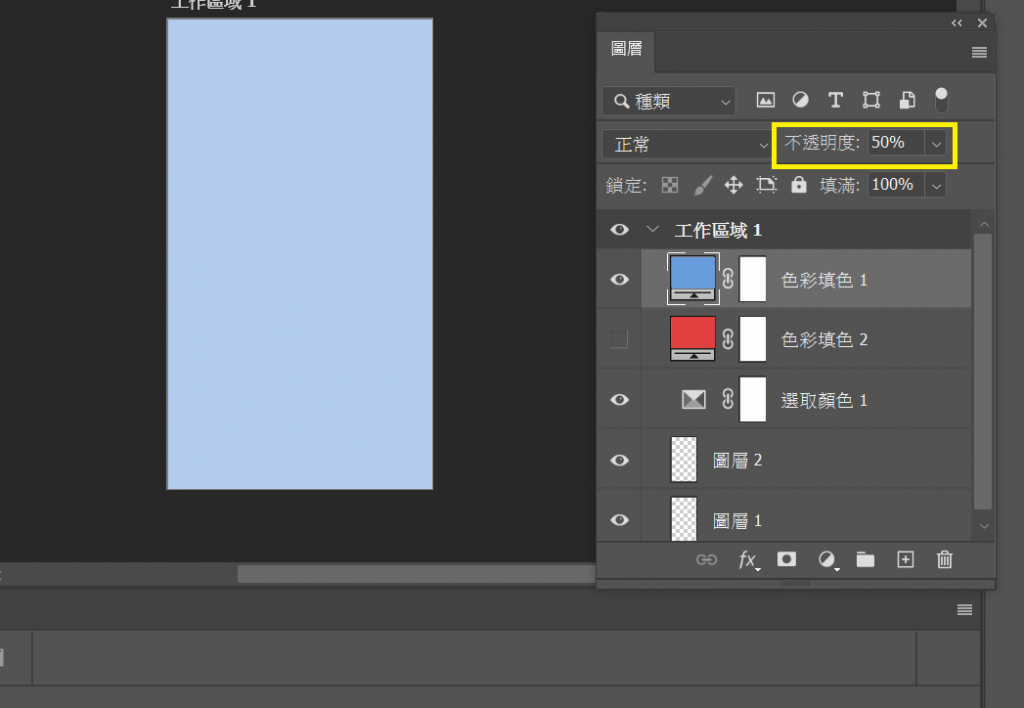
其實圖層還能調透明度
更改不透明度可以有不同的效果
可輸入0-100%(100%就代表不透明、0%代表完全透明)
所以剛剛會出現紫色 就是因為藍色50%(半透明)
與紅色混和後 就變紫色啦~![]()
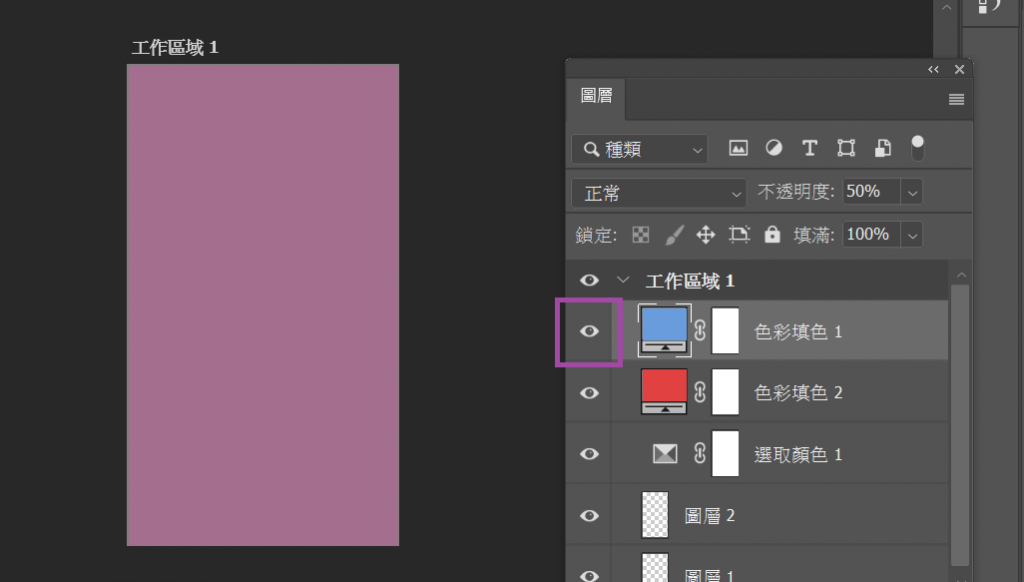
還有一個按鈕也很重要
就是圖中框起來的小眼睛
這叫做"指示圖層可見度"
顧名思義 按一下就看不到該圖層 再按一次就又會出現了![]()
補充完畢!
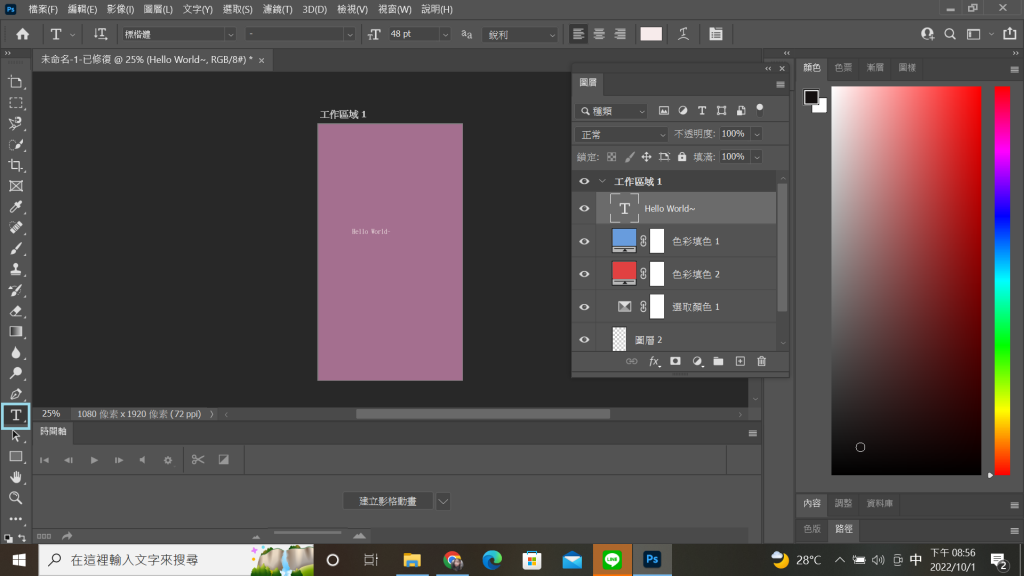
接下來我要來講如何加入文字、圖形~
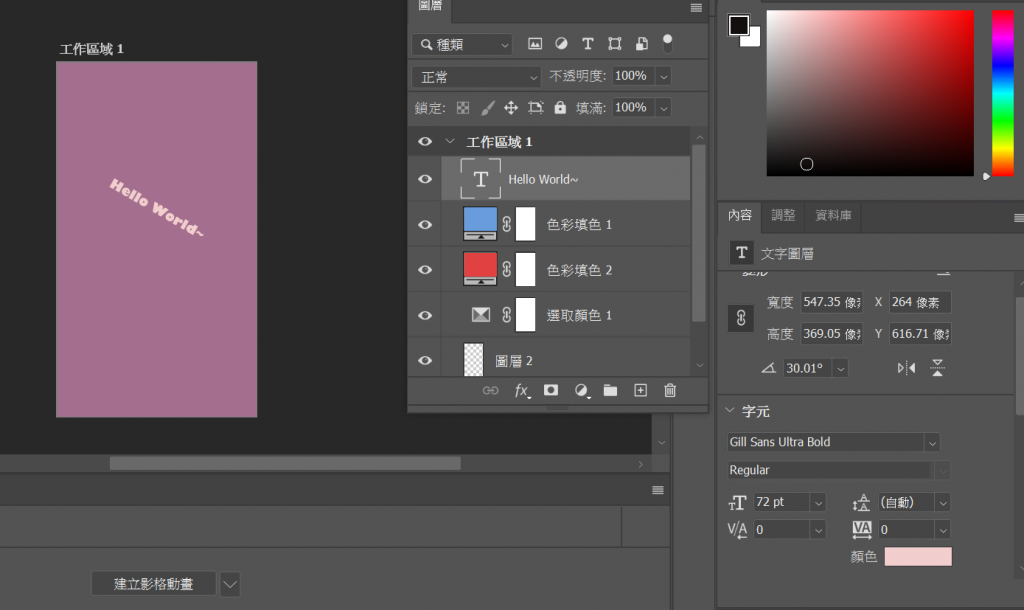
文字的部分點選"T"這個圖案(有水平文字工具、垂直文字工具、水平文字遮色片工具、垂直文字遮色片工具可選)
接著點工作區域的任意一塊(你想有字的地方)
就出現啦~
然後右邊內容的地方
可以更改字型、大小、角度、顏色等等......
圖形的部分也是透過右邊的內容!
但是因為字數夠了 嘿嘿
明天繼續
居家隔離好無聊啊~~~![]()
但我有天天吃很飽![]()
